Abstrakt
Píše sa rok 2016 a webdesign sa stále zdokonaľuje. Nové trendy modernej doby sú pre predávajúcich veľmi dôležité, pretože prvé čo si potenciálni zákazníci všimnú je prirodzene vzhľad stránky: farebnosť, animácie, obrázky, atď. Práve toto vytvára ten najdôležitejší, prvý dojem u spotrebiteľov. Webdesign je jednoducho veľmi potrebná súčasť prieniku predávajúcich na trh. Avšak vyžaduje aj spoluúčasť zo strany záujemcu.
Kľúčové slová: webdesign, trend, propagácia
Úvod
Webdesign je každým rokom vyspelejší. Avšak čím sa líši od toho webdesignu, ktorý tu bol pred 20 rokmi? Najmä tým, že svetové značky rôznych firiem zdokonaľujú svoje web stránky. Emócie sú pre nich kľúčové. Dôležitá je hneď titulná strana. Tá väčšinou rozhodne, či na stránke zákazníci zostanú dlhšie a pohľadajú čo si chcú kúpiť alebo ich doslova „odplaší“. Dnes ale väčšinou stránka u zákazníkov zaboduje novými trendami webdesignu.
Responsive design
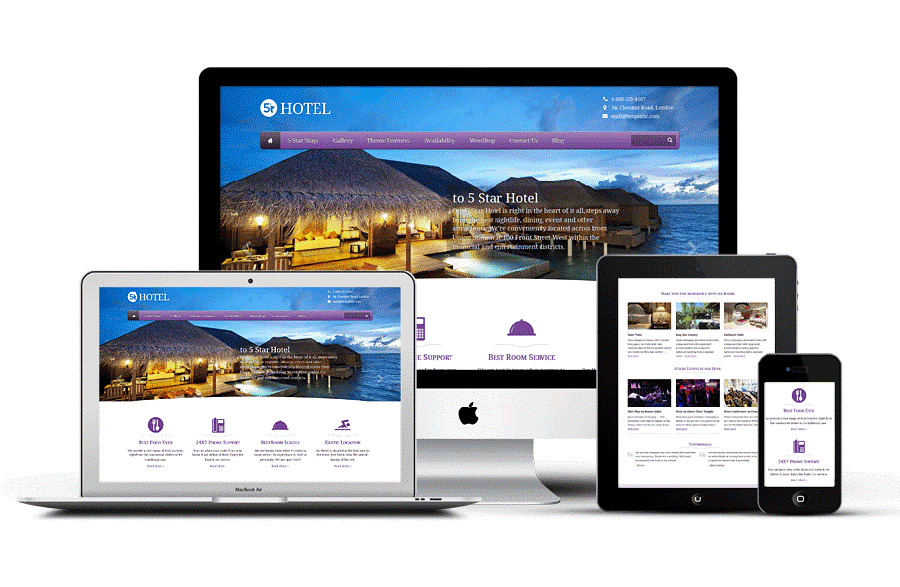
Dá sa charakterizovať ako adaptívny. Webová stránka sa po návšteve z rôznych mobilných zariadení dokáže prispôsobiť rozlíšeniam rôznych displejov. Systém automaticky rozpozná parametre zariadenia a potom sa dizajn webovej stránky prispôsobí.
„Responzívny dizajn je čím ďalej viac požadovaný zo strany zákazníkov. Každým rokom stúpa návštevnosť webových stránok z mobilných zariadení.“(1)
- výhody: prehľadnosť a dostupnosť informácií, ušetrenie finančných prostriedkov
- nevýhody: čas strávený pri jeho tvorbe
Obrázok 1 Prispôsobenie web stránky po návšteve z rôznych zariadení
https://www.litea.cz/clanky/detail/web-design-trendy-2015
Typografia
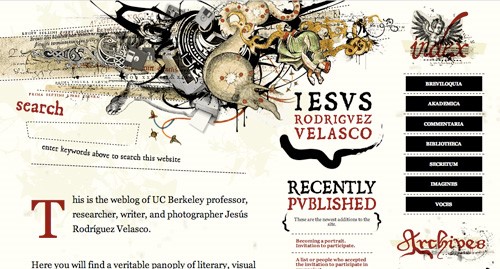
Typografia nie je až taký nový trend v modernom webdesigne, pretože jej koncept sa vyvíja od roku 2006, avšak pre webdesignerov bolo veľmi ťažké si zvyknúť na nové trendy. V dnešnej dobe je typografia stále aktuálnou témou, pretože je väčšinovou súčasťou web stránok: tvorí 80-90 % stránky. Ak dodržíme správne typografické postupy, tak návštevníkov webu neodradíme, ale dáme im najavo, že na našej web stránke nájdu to, čo potrebujú. Výskum opakovane ukázal, že väčšie písmo sa na stránkach lepšie a jednoduchšie číta. Grafický dizajnér Jozef Mak povedal: „Mám rád design stavaný iba na typografii, je prehľadný, príjemný a ponúka iba čistú informáciu, tak ako to má byť!(2)
- výhody: lepšia čitateľnosť na web stránkach
- nevýhody: nižšia kvalita zobrazeného fontu
Obrázok 2 Typický príklad typografie – blog profesora J.R. Velasca
http://ilovetypography.com/2007/09/19/15-excellent-examples-of-web-typography/
Flat design
„Plochý“ design je nástupca skuemorphism designu. Starší brat Flat designu, ktorý vznikol v roku 1980 obsahoval zbytočné textúry, nepotrebné 3D efekty a iné, ktoré boli náročné na výpočtovú techniku. Jeho úlohou bolo vysvetliť užívateľom, ako majú používať svoje počítače. Flat design je presným opakom skuemorphism designu. Narozdiel od neho ponúka prehľadnosť, čitateľnosť a jeho efekty sú premyslené. Web stránky sú tak živšie a interaktívnejšie.
Výhody Flat designu:
- Prehľadnosť a moderný vzhľad
- Rýchlejšie načítanie stránky
- Zrozumiteľné a jednoduché používanie
Nevýhody Flat designu:
- Absencia 3D efektov
- Problém rozoznať čo je klikateľné a čo nie
Obrázok 3 Skuemorphism design Obrázok 4 Flat design
https://blog.subject.sk/grafika/grafika-rozne/plochy-dizajn-flat-design.html
Parallax scrolling
Parallax je technika tvorby grafickej animácie, kde sa na web stránke pohybujú obrázky pomocou scrollovania. Korene parallaxu siahajú až do roku 1940, avšak medzi webdesignérmi sa táto technika rozšírila len nedávno. Obrázky v pozadí sa pohybujú pomalšie, ako obrázky, ktoré sú umiestnené v popredí. Je to presne ten správny efekt, ktorý vdýchne do web stránky život.
Obrázok 5 BOND car na stránke s využitím parallax scrollingu
www.evanshalshaw.com/bondcars/index.html
Porovnanie minulosti so súčasnosťou
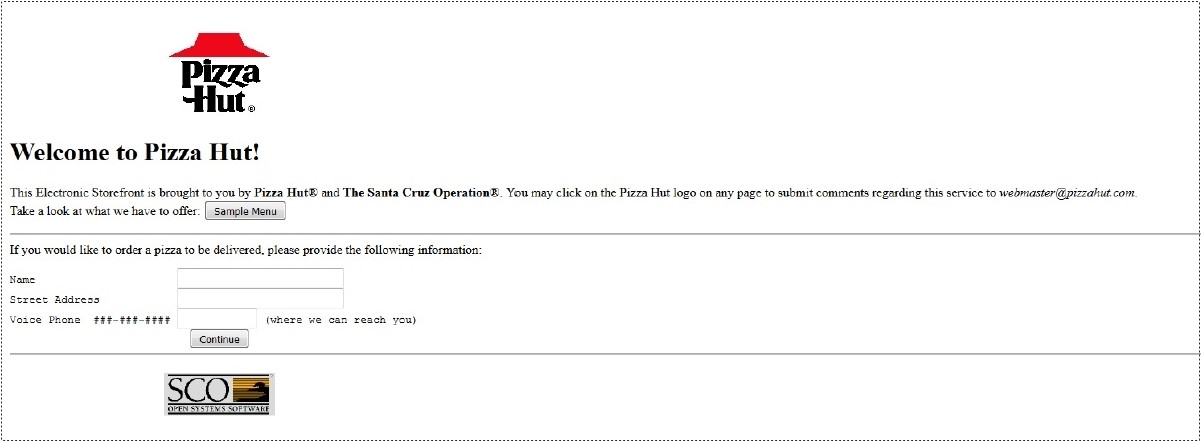
Prezentácie firiem veľkých značiek v minulosti neboli také „WOW“ ako dnes. Každý si prešiel určitou zmenou. Predsa len, svet pred 20 rokmi bol úplne iný, ako dnes. Boli iné trendy tvorby web stránok, ktoré boli „in“ vo svojich rokoch. Dnes sú iné trendy webdesignu, ktoré sú jednoznačne prepracovanejšie, modernejšie a hlavne jednoduchšie na používanie.
Obrázok 6 Web stránka Pizza Hut v roku 1997
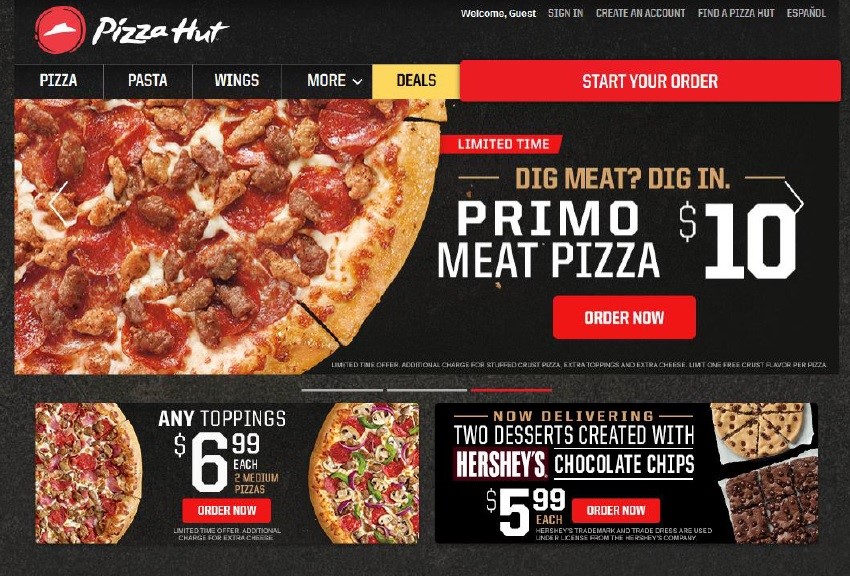
Obrázok 7 Pizza Hut v roku 2015
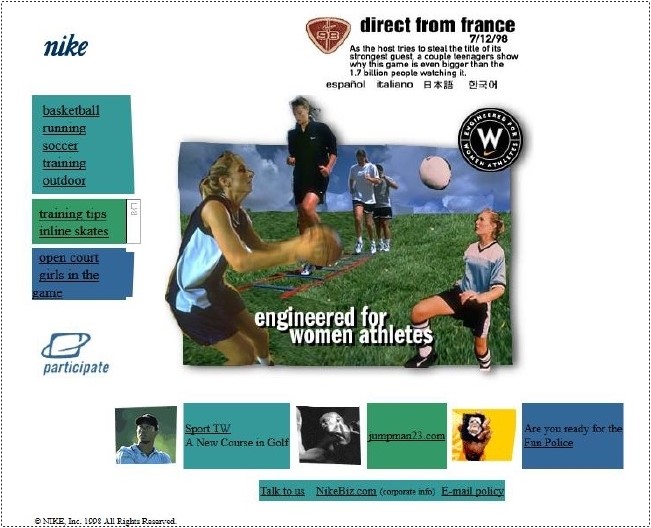
Obrázok 8 Nike.com v roku 1998
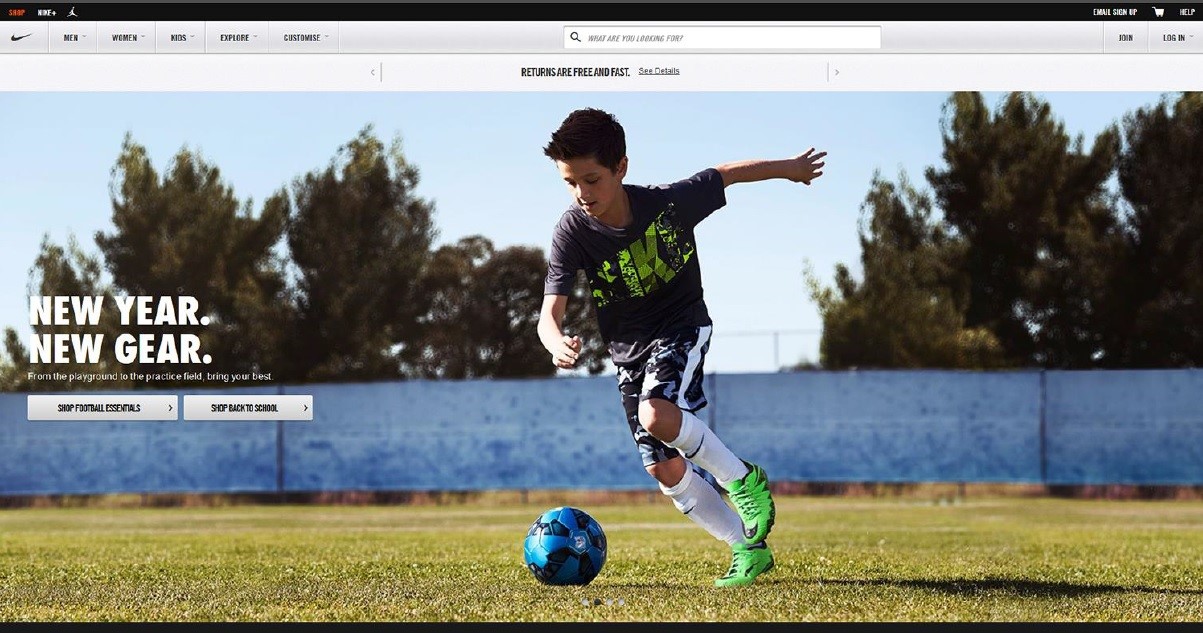
Obrázok 9 Nike.com v roku 2015
Záver
Môžeme konštatovať, že trendy webdesignu boli v minulosti naozaj celkom iné. Niektoré obsahovali zbytočné funkcie a iné neboli také kvalitné ako by si webdesigneri želali. Dobou sa úplne zmenilo myslenie webdesignerov. Predtým sa im nechcelo zvykať už na vtedajšie trendy, lebo mali zaužívane svoje – nemoderné. Práca týchto ľudí by mala kráčať so súčasnou dobou. Zmenilo sa aj myslenie rôznych veľkých značiek. Web stránky dnešných fenoménov vo svete sa zmenili od základov. Ako som spomínal už vyššie, hrajú na emócie potenciálnym zákazníkom. Napríklad taká web stránka Nike.com má pod zmluvou športové hviezdy a na titulnú stranu svojej webovej stránky dali malého chlapca s loptou. Marek Krška povedal: „Kluk hrající si s míčem jednoznačně vyvolává emoce.“(3)
V dnešnej dobe pokroku je veľmi dobré, že ani webdesign nezaostáva za inými vecami. Všetko sa postupne vyvíjalo, aby sa to neskôr mohlo použiť. Očakávam, že takto sa to bude opakovať aj nasledujúce roky. Vo webdesigne by podľa mňa malo platiť, že ak príde nový trend, ktorý je jednoduchý na používanie a môže nahradiť svojich predchodcov, tak nech sa tak stane hneď. Takto si webdesigneri uľahčia prácu.
Zdroje
http://www.sven.sk/blog/flat-dizajn-vs-skeumorfizmus
https://detepe.sk/parallax-vo-webdizajne/
https://www.litea.cz/clanky/detail/web-design-trendy-2015
https://blog.subject.sk/grafika/grafika-rozne/plochy-dizajn-flat-design.html
http://www.interway.sk/web-stranky-portaly/responzivny-dizajn/
Zoznam citácií
1 Responzívny dizajn. 2016. [online]., [cit. 25. 04. 2016]. Dostupné na internete: http://www.interway.sk/web-stranky-portaly/responzivny-dizajn/
2 MAK, Jozef. 2008, Typografia ako hlavný prvok webdesignu, [online]. 28. 08. 2008, [cit. 25. 04. 2016]. Dostupné na internete: http://www.photoshopbook.net/weblog/typografia-ako-hlavny-prvok-webdesignu/
3 KRŠKA, Marek. 2015, E-commerce forum: Kam sa ubírají trendy webové prezentace e-shopu, [online]. 22.9.2015, [cit. 25. 04. 2016]. Dostupné na internete: http://www.m-journal.cz/cs/internet/firemni-web/e-commerce-forum–kam-se-ubiraji-trendy-webove-prezentace-e-shopu__s328x11596.html
Autor:
Ján Malák
Študentský článok zo súťaže: Publikuj a vyhraj! Organizovanej v spolupráci s Pizza SEO.